 ×
×
 ☰
☰
Hermes is a new javascript engine optimised for react-native — introduced in 2020 by Facebook.
Historically, React Native was using JavaScriptCore (JS engine) as default for running Javascript code.
In near future, we will see Hermes as the default JS engine for react-native.
If you have already heard about Hermes — it speeds up app launch, reduces app size, and many more. In this blog, we will see how Hermes achieves all of the above and some of the other interesting features it provides.
Before we delve into the actual mechanism, we have to be familiar with the few basic terms.
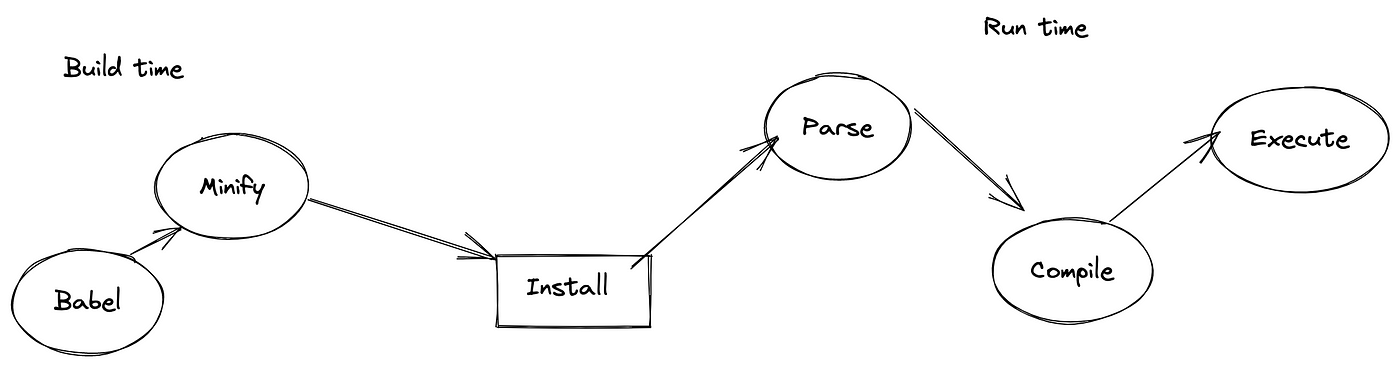
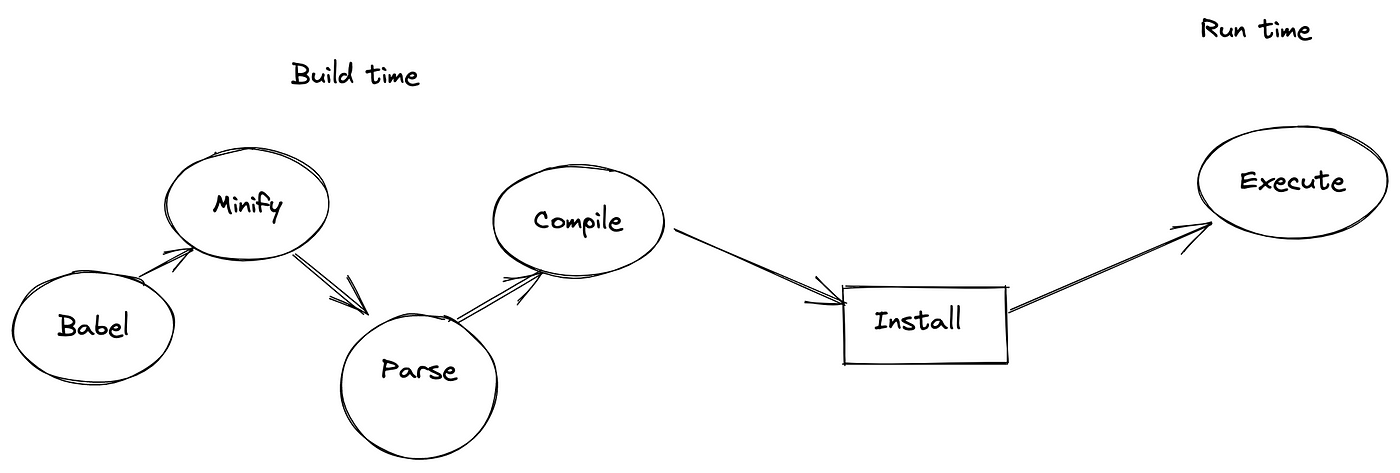
The build time process has only Babel and Minify steps, and Runtime has Parse, compile and execution.

The only Execution process was there in the Run-time process, remaining all were brought to build time.

In summary, Hermes will send a precompiled optimised byte code instead of plain javascript source so it reduces startup time, decrease TTI by nearly half, and does much more!
Inaddition, Hermes will also well manage Garbage collection
— A regular JS engine has “Stop the world” to perform Garbage collection
Generally, it uses GenGC. Generational Garbage collector, was the previous default GC for Hermes and single-threaded, having long GC pauses because it works in the Main JS thread. Some observations from Facebook, it has a pause of 200ms average or 1.4sec at P99, some times 7sec. The old generation uses a mark-compact strategy. The new generation uses a typical semi-space copying strategy to make it good at aggressively returning memory to OS.
To Overcome these shortcomings in GenGC, they implemented Concurrent GC named Hades.
To Overcome these shortcomings in GenGC, they implemented Concurrent GC named Hades.
Hades GC — it is default Hermes GC, is to overcome problems in GenGC. It works in the background thread concurrently with the interpreter running JS code. Its main principle is to achieve those low pause times. It uses the Mark-Sweep Collector strategy.
You can check which Garbage collector is enabled — HermesInternal.getRuntimeProperties().GC
Incase you don’t have this, No problem use following snippet to get Hades
These are one of the main reasons to achieve benefits with Hermes. Also there are many other improvements in Hermes, we try to add them early
Official documentation is available at: https://reactnative.dev/docs/hermes
Edit your android/app/build.gradle file and make the change illustrated below:
project.ext.react = [
entryFile: "index.js",
- enableHermes: false // clean and rebuild if changing
+ enableHermes: true // clean and rebuild if changing
]
Also, if you’re using ProGuard, you will need to add these rules in proguard-rules.pro
-keep class com.facebook.hermes.unicode.** { *; }
-keep class com.facebook.jni.** { *; }
Next, if you’ve already built your app at least once, clean the build:
$ cd android && ./gradlew clean
That’s it! You should now be able to develop and deploy your app as usual:
$ npx react-native run-android
Since React Native 0.64, Hermes also runs on iOS. To enable Hermes for iOS, edit your ios/Podfile file and make the change illustrated below:
use_react_native!(
:path => config[:reactNativePath],
# to enable hermes on iOS, change `false` to `true` and then install pods
- :hermes_enabled => false
+ :hermes_enabled => true
)
Next, install the Hermes pods:
$ cd ios && pod install
That’s it! You should now be able to develop and deploy your app as usual:
$ npx react-native run-ios
Source: Medium