 ×
×
 ☰
☰
The new Figma update is here! The magic word around which everything revolves is: Variables. In this post, we want to take a deep dive into the new Figma Variables and show you how to use them most efficiently both in your design files and in your prototypes.
Figma variables refer to a feature that allows UI/UX designers to define reusable elements or properties as variables and then apply them across the entire design process.
By centralizing these variables, UI/UX designers can make big changes easily and efficiently, which saves time and ensures consistency. Here is a short Figma tutorial with an intro on how to use their design variables correctly.

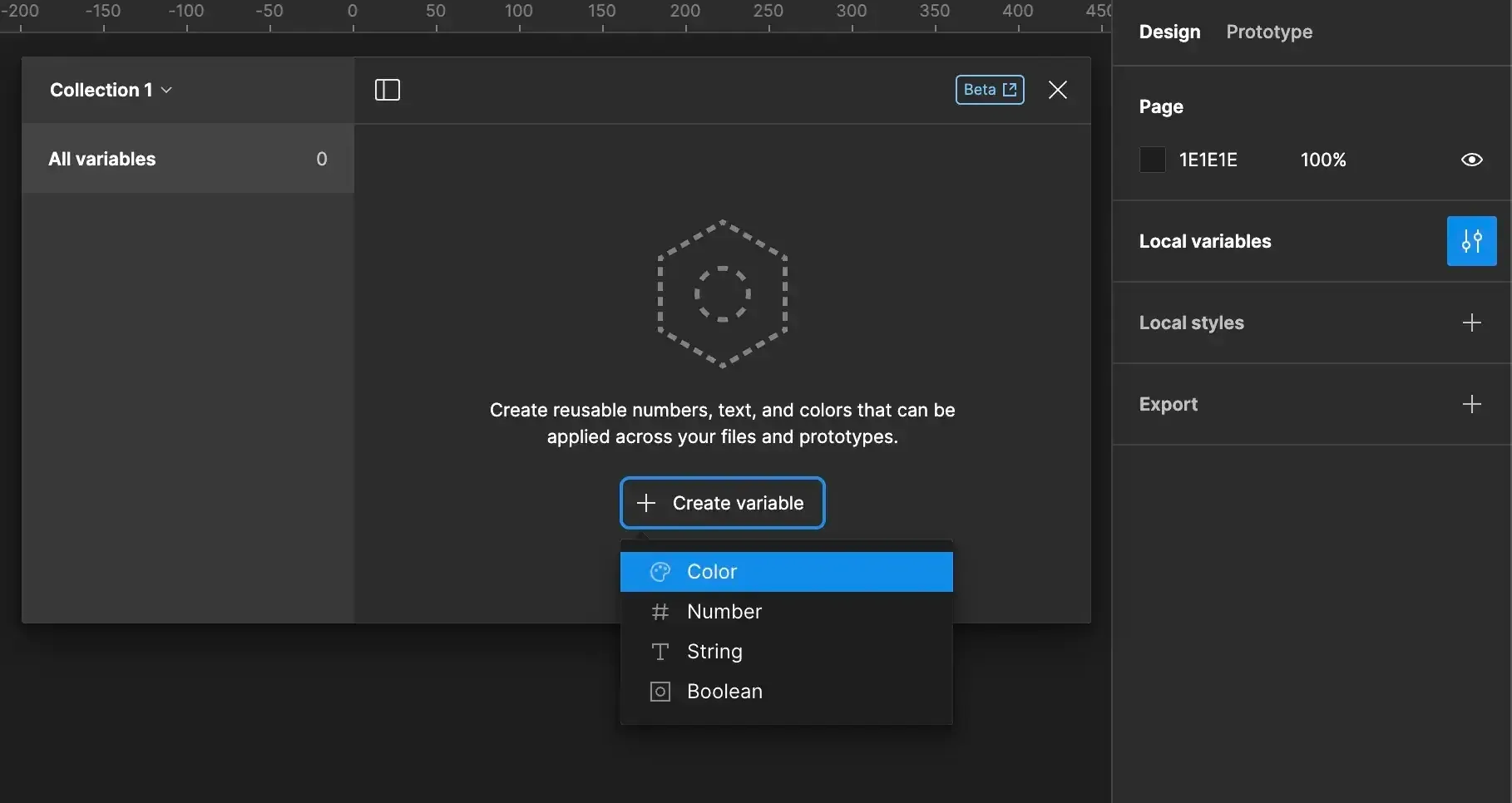
Design variables or design tokens can come in different shapes and sizes. Figma provides four really helpful variables that will make your job as a UI/UX designer easier. Here we will tell you what we use them for and what we like about them the most.
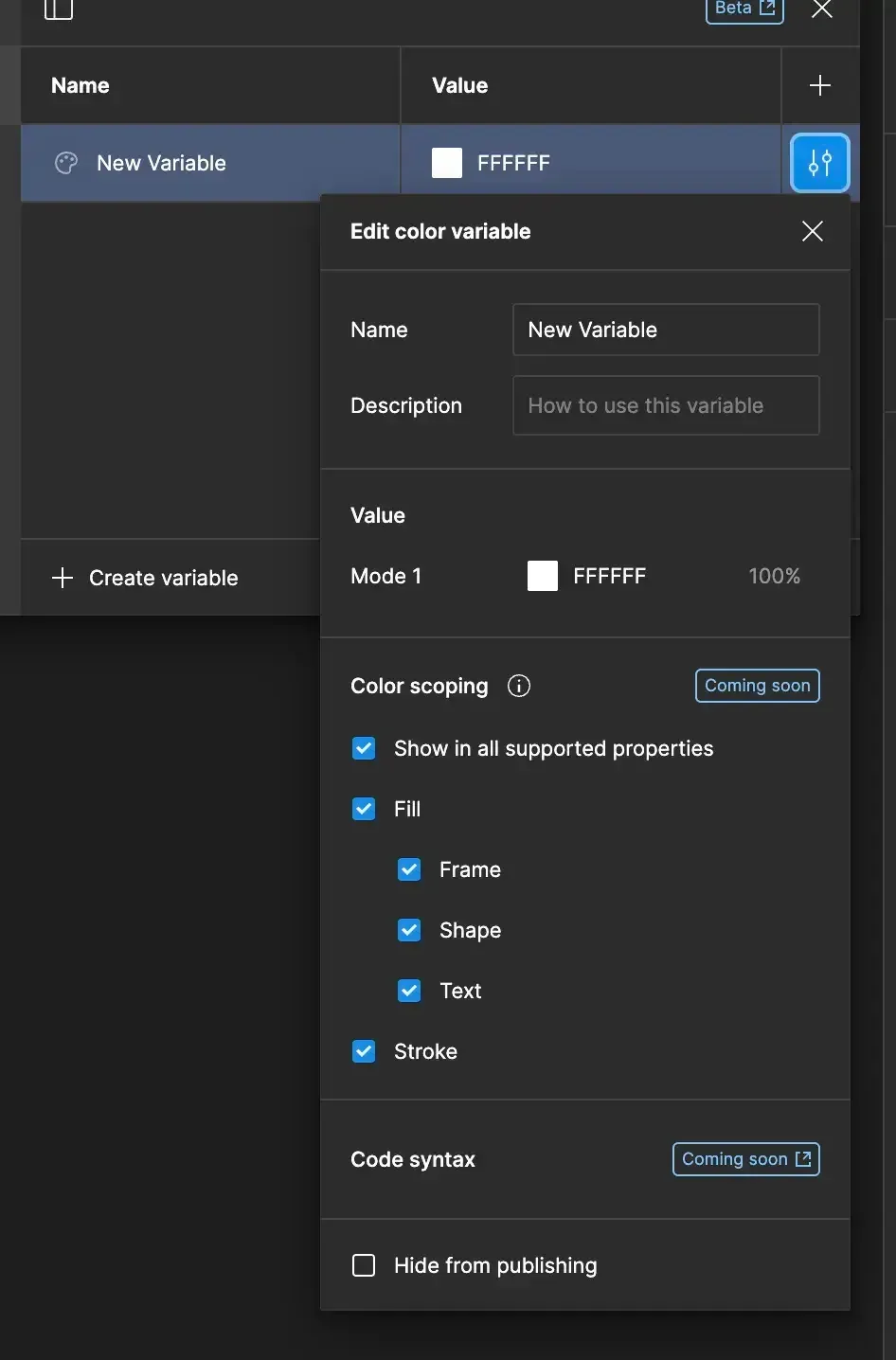
Colors can be assigned to variables, allowing for easier automation and mapping to different modes or branding.

Color variables, compared to styles, can have multiple modes (fills, strokes, etc.). Additionally, they can be organizes in different collections or groups . It is now possible to …
Here it is about text layers. String variables can be used to change text content dynamically, such as A/B testing different button labels. For example, numbers can also be created as text variables so that the text and number is changing simultaneously (“1 item” changes into “2 items“).
But also components such as CTA-buttons can use Figma variables in the text string. This way, A/B testing will also be a lot easier as text variables play an important role in prototyping.
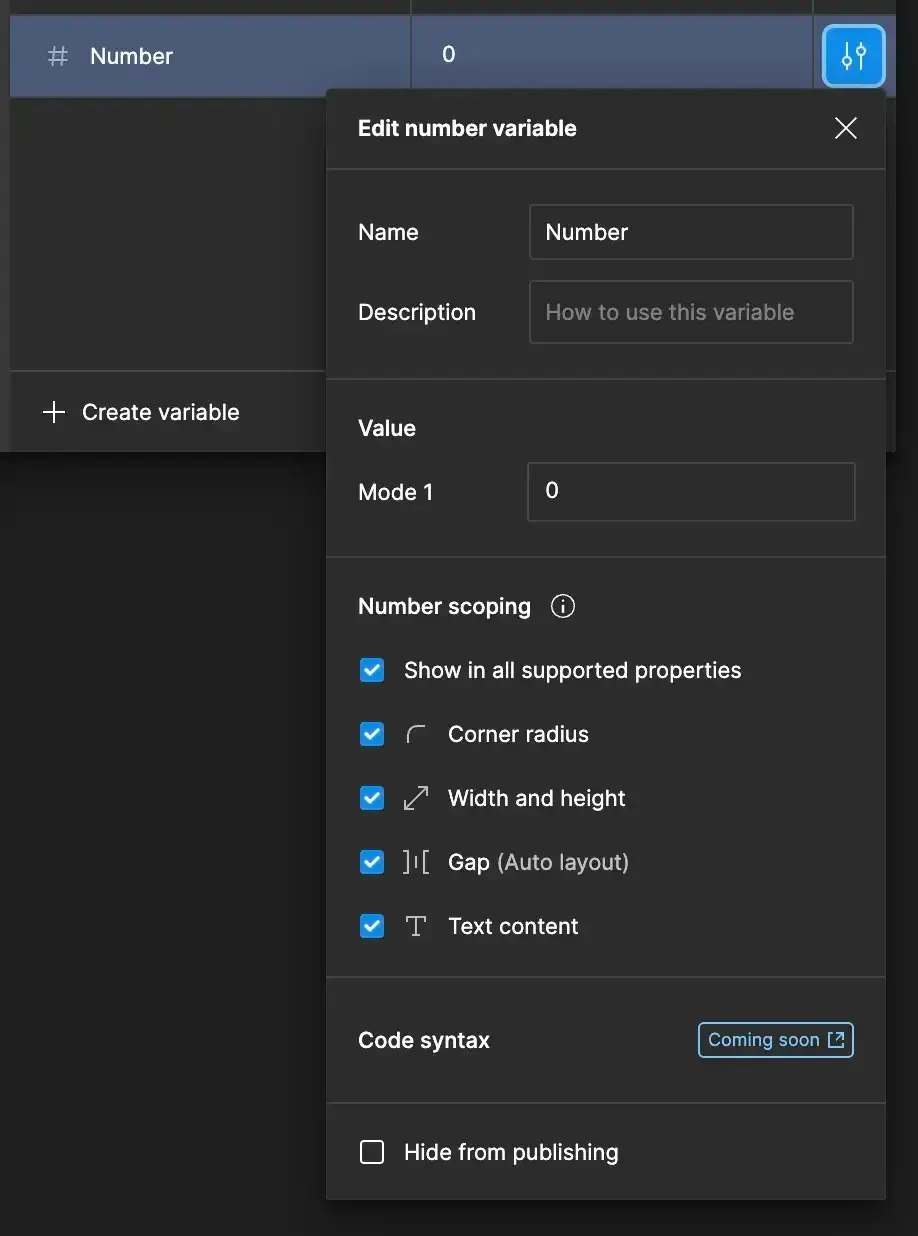
Numbers allow for dynamic changes in properties like border-radius and spacing, making it easier to adapt designs to different modes.

The number variables are a completely new feature. The corner radius can now be set and is automatically adjusted for different modes. Modify your number design variables and vary with spacing, size (width and height) and gaps.
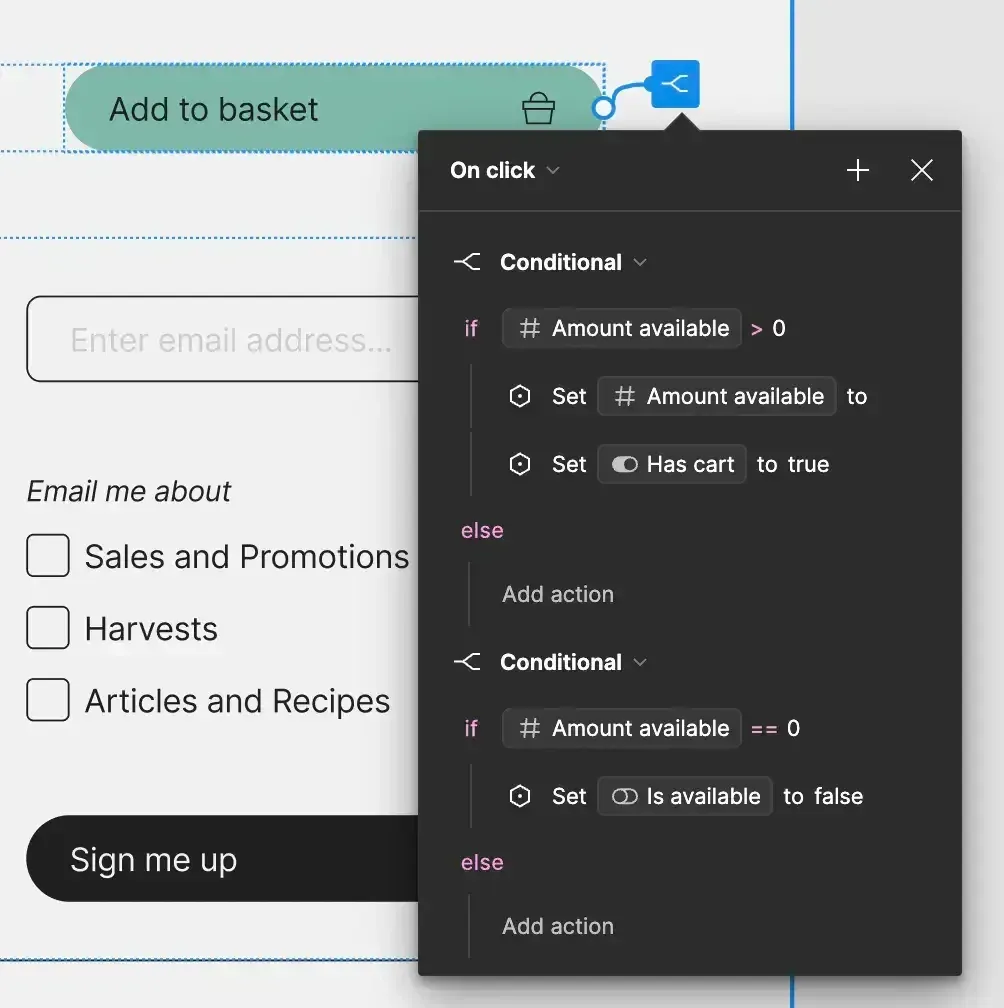
Super helpful: You can also calculate with the number variables, e.g. if an item is added to the shopping cart, a fee or taxes will be added automatically. So there is no need for the code!
What are booleans? Basically, they are true/false statements.
Booleans are already used in the development area but became also useful for designers with the recent Figma update. For example, designers can use these Figma variables for layer visibility, e.g. when single components should be clickable or not, as shown here:

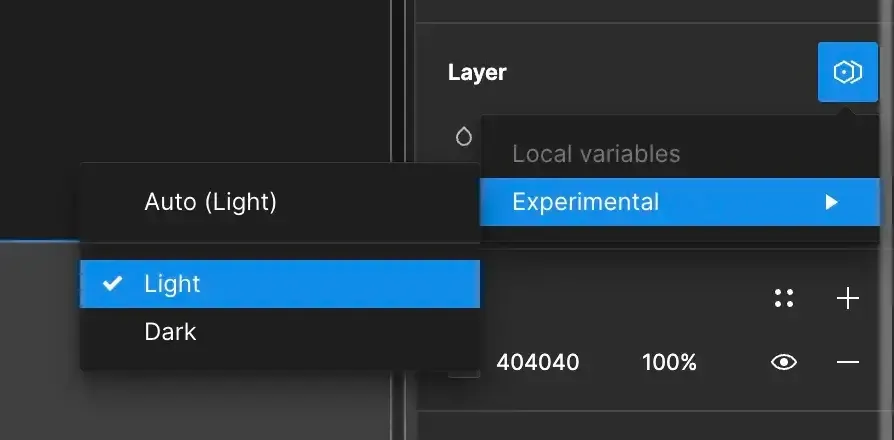
Light and dark modes are probably the ones most used background variables. With the new Figma variables, you can create these two different modes quickly and they also can be automated. In the past there was no automation for mode switches, but this Figma update saves not only work but also valuable time within the design process.

They are definitely making the job of UI/UX designers easier. Here are some final thoughts what we really like and value about the new Figma variables and what we would like to see in the future.
A flow manager which could even more easily indicate how a flow works and which screens follow each other. This would be super helpful for developer to know how the design works. Currently there is no feature to connect screens except in prototyping and this can be kind of messy.
The new Figma update introduces powerful tools with which streamlining between designers and developers gets way easier. The initial impression of the new Figma variables was surprising due to the openness of the concept, but it was found to be useful in practice. The Color, Text, Number, and Boolean Variables enable a dynamic and innovative way of working in UI/UX design. It is really exciting to see what changes and could be done in the future.
Source: MVST