 ×
×
 ☰
☰
Although there is no right or wrong in coding without context, there are some simple ways of writing code that are more generic and can be applied to a lot of contexts, and create more readable, maintainable, and predictable code. Here are some of them:
Ever had a code structure like this, where you have two conditions and then have to handle different codes for each of them:

Well, there’s a different way of dealing with this scenario, that can make things more simple to read.

Generally, you can always work on removing the ‘elses’ from your code. This makes your code easier to read and maintain. Also, if in this scenario, one condition is dependent on the other, the code can be further simplified, by removing the second if.
2. More declarative code with built-in functions
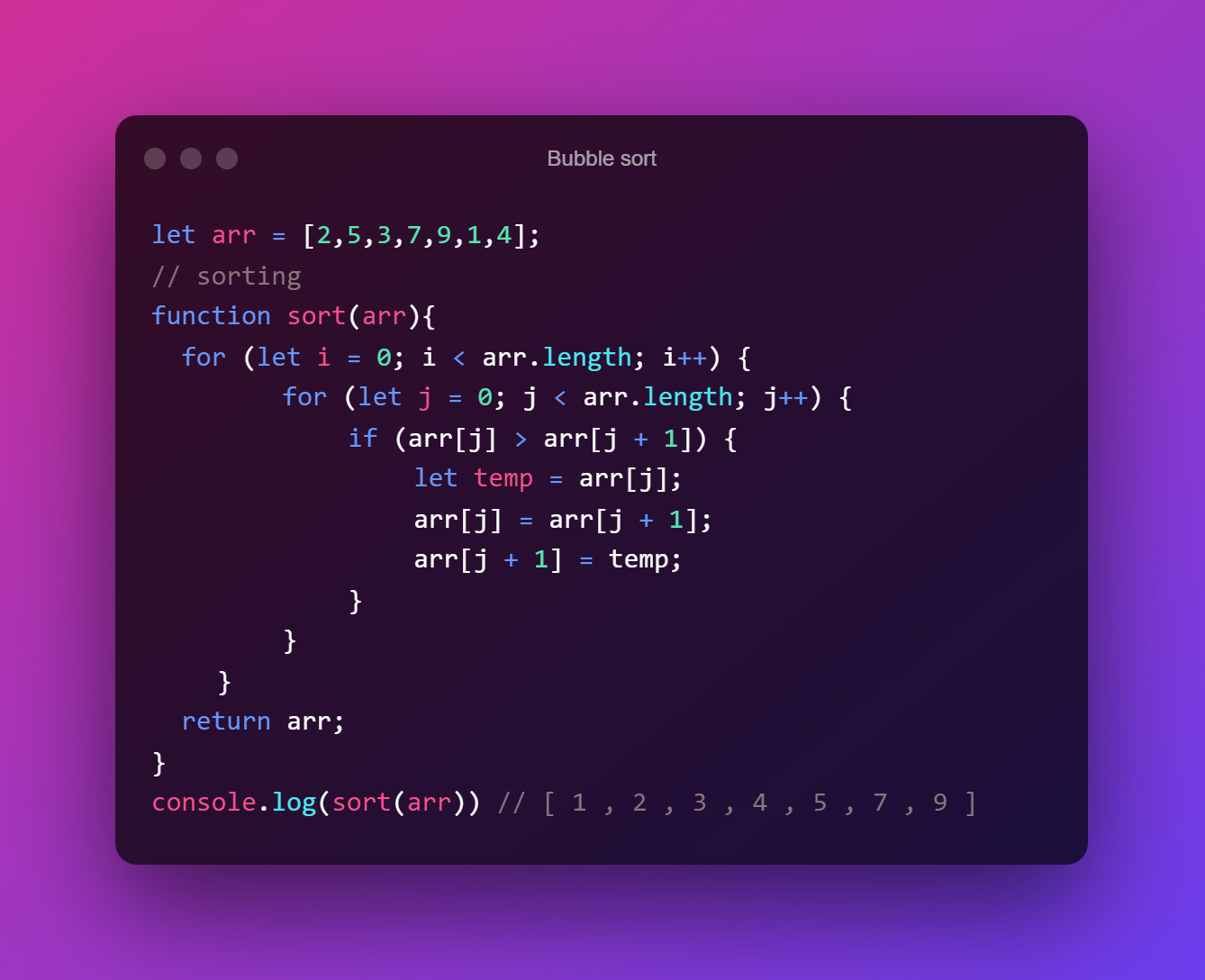
Let’s say you have an array of numbers and you want to sort them. A common implementation would be the following:

The implementation works, and sometimes you want to build your own implementations, however, in a simple scenario, you might want to use built-in functions for some reasons:
This way, using the array method sort from javascript ES6 the code can be greatly simplified and also improved the speed for bigger arrays.

This is also valid for other scenarios, and not only arrays. It’s a good practice to use built-in functions when the scenarios are more generic, and you should avoid them when they don’t fill your application requirements, such as speed, security, and portability. Here are some more array methods.
This one is valid not only for javascript but for most languages. Let’s say you have the following business scenario. An input array of fruits that need to be parsed then determines if the fruit is citric or not and then does some processing.

Now, what happens if the separator inside the input changes? Or the types of each fruit? The output? In this scenario, it’s easy to change things, but many times the code is very complex, and each step has complex logic. One way of handling this is by decoupling and identifying the key steps of a process.

Here we identified that the parsing, the handling of the citric fruit, and the output are the steps of the process, and we have decoupled each part, so now if the input changes or some part change we have a more robust and easy to change code. Business rules are not as easy to determine, but a good step is to speak with the person that is the reference for the product and work around these critical parts, especially in applications that are subject to constant changes.
Let’s say you have a filter logic inside your application. A common way of handling this is by using the switch case statement.

There’s nothing wrong with this approach, however, there’s a readable that also helps when order matters for the response of each statement. Using dictionaries. In javascript the default object is already a dictionary, that is, an unordered array where the elements can be accessed using a key, normally a string or a numeric value. This also means that dictionaries shine in problems where order doesn’t matter, but only access.

Also, the return and the index are not limited by simple strings. Numbers and functions can be applied too, making this pattern usable in many different situations.
If you’re managing state, you may eventually find yourself in a situation where you have to manipulate and change or reassign objects. A simple way of avoiding mutation is simply looping over an object and reassigning it.

With ES6 we have a more simple way of doing this, using the Object.assign method or even simpler spread syntax.

This will create a new Object, and avoid mutation, along with being shorter than the other options.
These tips may help you build code that’s faster, coherent, more portable, and stable. However, when writing code there’s no right or wrong without context.
Let’s make a language analogy. If you’re writing a message to your colleague in a slack chat, would you care about making this message formal? Of course not. You may or may not care that the message is direct, and not open to interpretations, whether your colleague knows the context or not.
If you are writing an email to a client, you may make the text concise and not open to second interpretations. The same applies to writing code. As a rule of thumb, always try to understand what you want to achieve with the code. If there is no application, there is no code.
Source: Medium