 ×
×
 ☰
☰
CSS has changed rapidly in recent years, but I think 2021 is a booming year for CSS with many new features.
Such as CSS container query, CSS parent selector, CSS cascade control rules, CSS grid, etc. And all major browser manufacturers are excited about this feature.
It is a boon to our developers, let us thank them for their hard work!
Let’s take a look at what’s new in CSS in 2022.
Safari 137 is currently the only browser that supports the :has() selector by default.
There are many selectors in CSS, but the :hasselector is special. The CSS :has()pseudo-class selector is somewhat similar to :not(), also known as a structural pseudo-class selector, and is also used in CSS functions. Call it a dynamic pseudo-class function. It allows you to match elements more finely.
The :has()pseudo-class would represent an element if any selector passed as an argument matches at least one element!
Simply put, elements are only selected if the selector is passed to :has()match at least one element. This seems a bit confusing to understand. Let’s look at a simple example:

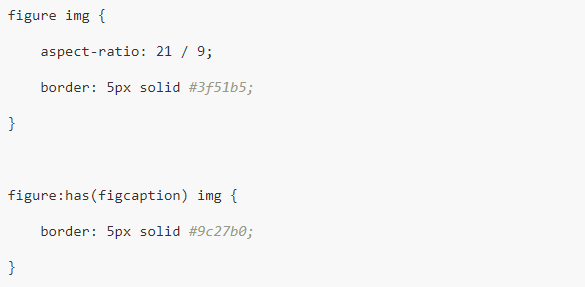
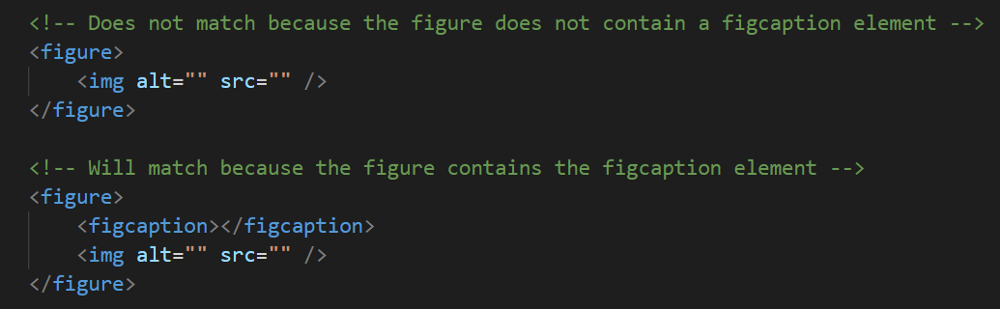
In the above example, all <img />elements in the <figure>element is selected; while the figure:has(figcaption) img selector indicates that the <figure> the element containing the <ficaption>element is selected All <img /> elements in. Note that here :has()passes a figcaption selector as its parameter.

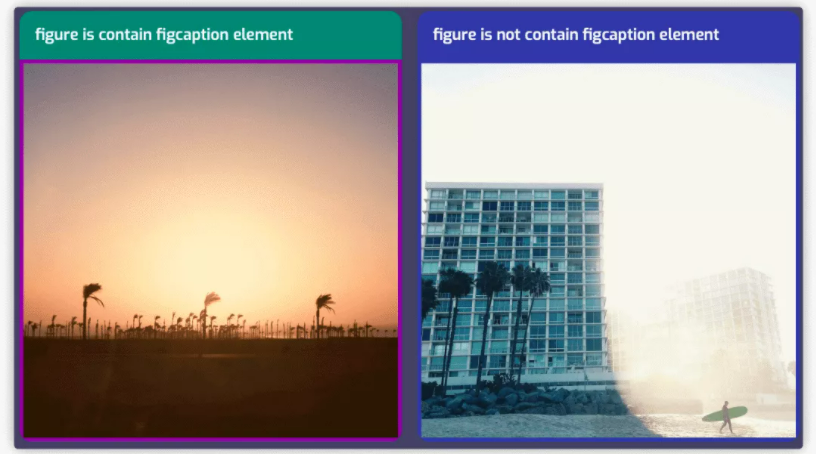
Here’s what you’ll see in a supported browser:


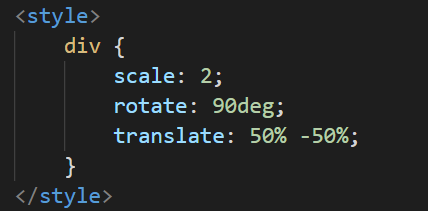
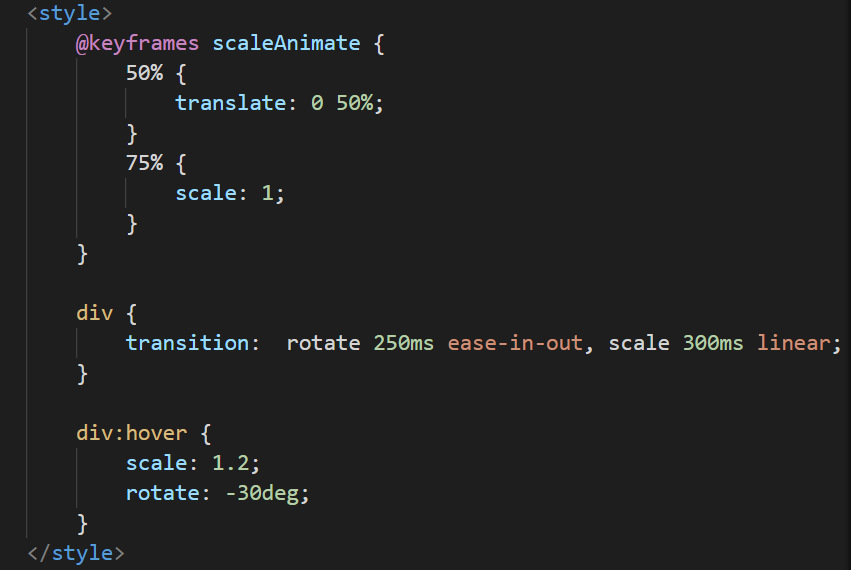
This is similar to CSS media queries. It is not a new feature of CSS. In the CSS Transform Level 2 specification, the “rotate() , scale() , translate()” functions that previously used the transform property were turned into independent CSS properties. And they have all become experimental properties of mainstream browsers that can be experienced in the browser.
The translate, rotate, and scale properties allow developers to specify simple transformations independently, in a manner consistent with typical user interface usage, without having to remember the order in the transformations, making transform(), The actions of rotate() and scale() remain independent and work in screen coordinates. The order in which they are applied is first translation, then rotation, scaling, not the order in which you define them. Having independent transform properties also means we can animate and transition them separately.

The CSS Container Query feature is definitely a long-awaited feature, and it’s going full speed ahead in 2022!
Una Kravets shared the container query @container at Google I/O; She calls @container one of the features required by the new responsive layouts.
CSS @container looks similar to @media, but it is more powerful than the media.
View an online example: https://jf4jf.csb.app/

As far as web layouts are concerned, although Flexbox is great, it still has a lot of limitations in two-dimensional layouts. In the entire technical system of Web layout, only CSS Grid is the only two-dimensional layout. Nevertheless, CSS Grid layouts have been moving forward and have been supported by major browsers.
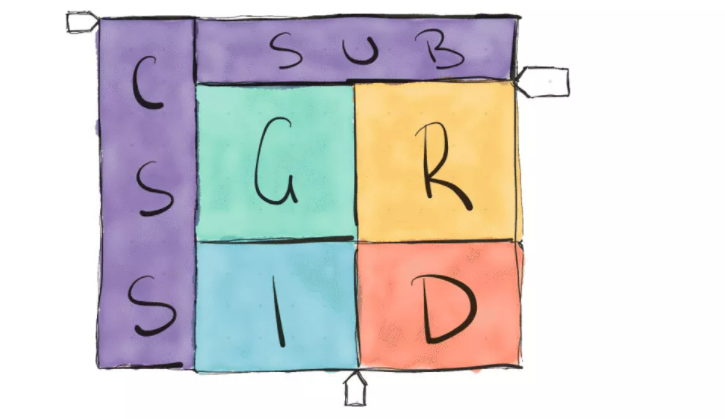
CSS Grid has been around for many years, and many of the features in this module are supported in major browsers, but in the CSS grid layout system, there should be a subgrid, subgrid.
The earliest definition of subgrids like grid and inline-grid is just a display property value.
div {
display: subgrid;
}
But it was removed later, but we can simulate subgrids by nesting grids.
div {
display: subgrid;
grid-template-columns: repeat(4, 1fr);
}
The problem is that it is difficult to align the nested grid items with the parent grid. In other words, the parent grid and the nested grid are two separate grids with their separate grid parameters. Therefore, to allow the subgrid to continue the relevant parameters of the parent grid, the subgrid is introduced into the CSS Grid system again. Still, the subgrid is no longer the value of display, but the grid template columns or grid- The value of the template-rows property.
Some of the new CSS features listed above, which specific new features will appear in browsers in mid-2022, are not yet known. But, on the other hand, some of the features mentioned above are already available in one or more browsers. So, if you are interested, you can try it yourself.
Let us once again thank those who have quietly contributed to the development of CSS!
Soucre: Enlear Academy